當我們有區分,在某種條件下看到的會是 A 畫面,某一些條件下看到的會是 B 畫面...的情形,例如每個會員權限不同所可以使用的功能不同就是一個簡單的例子,這時就可以使用條件渲染
Vue 的條件渲染邏輯跟 Javascript 很相似,所以會有 v-if、v-else-if、v-else可以使用v-if 跟 v-else-if 後面通常會加上 條件式 來控制該 html 元素 是否要被顯示
<div id="app">
商品出清 $99
<p v-if="proMember">高級會員價 只要 $29</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
proMember: false
}
})
</script>
因為 proMember 為 false,所以不會顯示出高級會員價
v-if 後面可以接 v-else-if 或 v-else,不過 v-else 就不需要接條件了,但是 v-else 需與 v-if 一起使用v-if、v-else-if、v-else 可以連用,就會像是 Javascript 的寫法所有 html 標籤 都可以加上 v-if,但渲染時 html 標籤 也會被渲染出來,所以當不希望有額外多餘的 div 標籤,就可以使用 <template> 元素作為分組,<template> 元素不會像 div 標籤被看見
<div id="app">
<template v-if="isShow">
<h1>NOT show</h1>
</template>
<template v-else="isShow">
<h1>Show</h1>
</template>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})
</script>

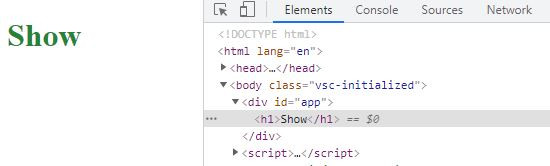
如圖,可以看到並不會出現 <template> 標籤
另外一個跟 v-if 一樣,可以用來控制可顯示或不顯示的功能 v-show
雖然功能差不多,但實際運作的方式卻不同
v-if : 如果為 false ,不會看到任何程式碼v-show : 如果為 false,雖然畫面不可見,但是程式碼可見
<div id="app">
<div v-if="isShow">我是v-if</div>
<div v-show="isShow">我是v-show</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})
</script>

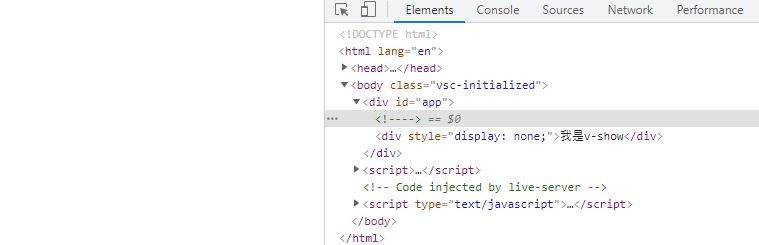
如圖,可看到 v-show,僅僅只是透過 css 的方式,隱藏畫面顯示,所以程式碼還是可見的
但是 v-if 卻是整個連程式碼都不會被看見
Vue 會盡可能高效地渲染元素,通常會復用已有元素而不是從頭開始渲染。這麼做除了使 Vue 變得非常快之外,還有其它一些好處。例如,如果你允許用户在不同的登錄方式之間切換:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
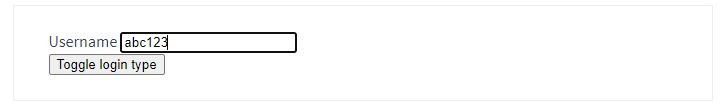
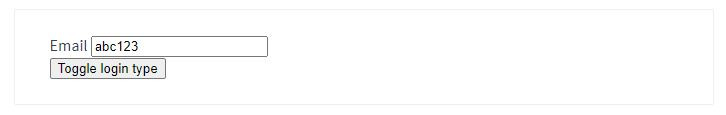
即使切換 loginType ,使用者輸入的內容卻不會被清除,因為相同的模板使用了相同的元素 <input>,所以 <input> 並不會被換掉,僅僅替換了 placeholder 的內容

那麼 Vue 提供了我們一個方法,來獨立區分出這兩個元素 -- 只需要加上唯一值的 key
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>


如圖,這兩個 <input> 就個別被獨立出來了,所以當作切換時,輸入框內容也會被清除
